Browse Source
修改描述
8 changed files with 12 additions and 9 deletions
+ 9
- 5
README.md
|
|
||
| 1 |
|
|
|
| 2 |
|
|
|
| 3 |
|
|
|
| 4 |
|
|
|
| 5 |
|
|
|
|
1 |
|
|
|
2 |
|
|
|
3 |
|
|
|
4 |
|
|
|
5 |
|
|
|
6 |
|
|
|
7 |
|
|
|
8 |
|
|
|
9 |
|
|
| 6 |
|
10 |
|
| 7 |
|
11 |
|
| 8 |
|
12 |
|
BIN
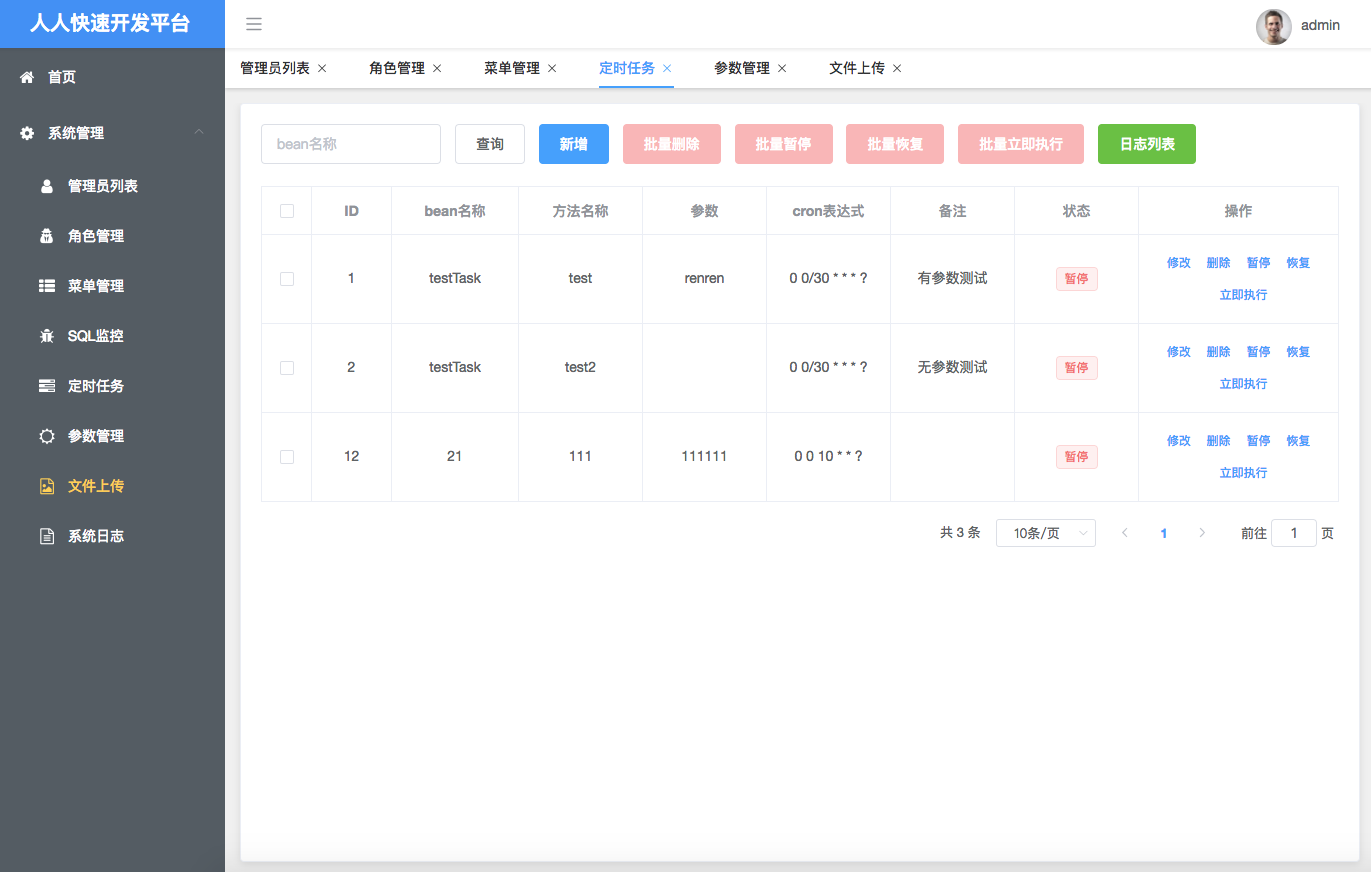
demo-screenshot/1.png

BIN
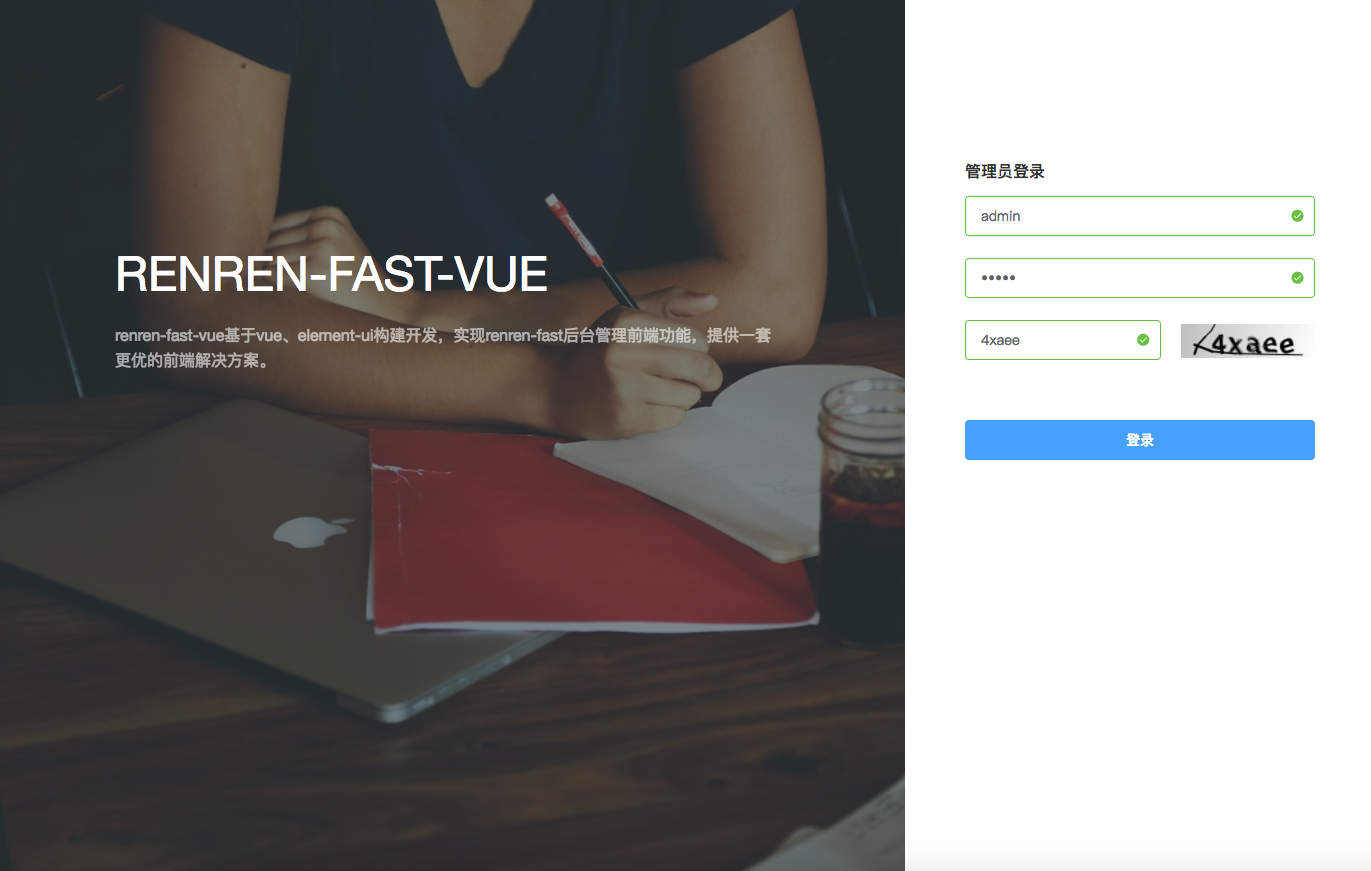
demo-screenshot/1518154896410.png
BIN
demo-screenshot/1518154896420.png
BIN
demo-screenshot/2.png

+ 1
- 1
package.json
|
|
||
| 1 |
|
1 |
|
| 2 |
|
2 |
|
| 3 |
|
3 |
|
| 4 |
|
|
|
|
4 |
|
|
| 5 |
|
5 |
|
| 6 |
|
6 |
|
| 7 |
|
7 |
|
+ 1
- 2
src/views/home/index.vue
|
|
||
| 13 |
|
13 |
|
| 14 |
|
14 |
|
| 15 |
|
15 |
|
| 16 |
|
|
|
| 17 |
|
16 |
|
| 18 |
|
|
|
|
17 |
|
|
| 19 |
|
18 |
|
| 20 |
|
19 |
|
| 21 |
|
20 |
|
+ 1
- 1
src/views/login/index.vue
|
|
||
| 4 |
|
4 |
|
| 5 |
|
5 |
|
| 6 |
|
6 |
|
| 7 |
|
|
|
|
7 |
|
|
| 8 |
|
8 |
|
| 9 |
|
9 |
|
| 10 |
|
10 |
|